Muitas pessoas me perguntam como dar um estilo diferente para a primeira página do blog ou mesmo para fazer com que uma determinada postagem seja sempre a primeira a ser vista, como um texto fixo de apresentação e boas-vindas. Para fazer com que um texto fique fixo na primeira página do blog, publique-o normalmente, depois entre na página de edição do texto e programe uma data para o futuro, como mostra a a imagem abaixo:
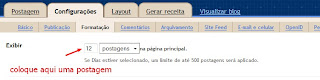
Jogue a data para 2019 por exemplo e este sempre será o primeiro post visível em seu blog, encabeçando todos os outros que publicar. Para que apareça apenas este post na primeira página, vá em Configurações ->Formatação e programe para aparecer apenas uma postagem:
Para dar a primeira página um estilo diferente das páginas internas do blog, acrescente após a tag ]]></b:skin>
O que faço aqui é o uso de uma condicional (em negrito) que determina que o estilo se aplique apenas à Home do blog.
Vamos tomar por exemplo um Template Mínima do Blogger (faça sempre experiências com um blog de testes, nada de ir direto modificando seu blog oficial, ok?) note que a primeira página está com as cores modificadas, a largura de outer-wrapper é maior e eu inverti o posicionamento das colunas: passei a sidebar para a esquerda e a coluna do post para a direita. Clique no título do post para ver a página interna, onde aparece o template Mínima sem modificações.
Para isso eu acrescentei os seguintes códigos:
o que está em negrito é o estilo para o painel Layout, pois se não especificarmos que não há background, as cores ou imagens escolhidas para a primeira página aparecerão alí também.
Este é apenas um exemplo bastante simples para que entendam como diferenciar a home das outras páginas do blog. Existem muitas possibilidades e aí é que entra a criatividade de cada um :) Tweet
Jogue a data para 2019 por exemplo e este sempre será o primeiro post visível em seu blog, encabeçando todos os outros que publicar. Para que apareça apenas este post na primeira página, vá em Configurações ->Formatação e programe para aparecer apenas uma postagem:
Para dar a primeira página um estilo diferente das páginas internas do blog, acrescente após a tag ]]></b:skin>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
aqui os estilos para a primeira página
</style>
</b:if>
O que faço aqui é o uso de uma condicional (em negrito) que determina que o estilo se aplique apenas à Home do blog.
Vamos tomar por exemplo um Template Mínima do Blogger (faça sempre experiências com um blog de testes, nada de ir direto modificando seu blog oficial, ok?) note que a primeira página está com as cores modificadas, a largura de outer-wrapper é maior e eu inverti o posicionamento das colunas: passei a sidebar para a esquerda e a coluna do post para a direita. Clique no título do post para ver a página interna, onde aparece o template Mínima sem modificações.
Para isso eu acrescentei os seguintes códigos:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style type='text/css'>
body{background: #111;}
#header-wrapper{width: 100%;height:120px; background: #303030; border:none;}
#header{border:none}
#outer-wrapper{width: 900px}
#main-wrapper{float: right; width: 600px;background: #f5f5f5}
#sidebar-wrapper{float: left; width: 280px; background: #303030}
body#layout #header-wrapper, body#layout #sidebar-wrapper, body#layout #main-wrapper{background: none}
</style>
</b:if>
o que está em negrito é o estilo para o painel Layout
Este é apenas um exemplo bastante simples para que entendam como diferenciar a home das outras páginas do blog. Existem muitas possibilidades e aí é que entra a criatividade de cada um :)


















 />
/>
só da pra muda o css?
ou pode colocar um html diferente também?
VC pode mudar todo layout do su blog basta ter criatividade e tempo