Principais características:
* Miniaturas de mensagens automáticas
* Post automática Resumir
* Destaque Content Slider
* Adsense pronto
* PSD logotipo personalizado Incluído
* Youtube Video incorporação Integrated
* Totalmente SEO Optimized
* Bloco Anúncio Ready
* 3 Colunas
* Social Bookmarking Ícones
* Widget Twitter Updates
* Assinatura Feedburner Email pronto
* Miniaturas de Posts recentes na barra lateral
* Caixa de pesquisa integrada
* Beautiful barra de navegação superior
* Cross-browser compatível
* E muito mais ....
------------------------------------------------------
Main Features:
* Automatic Thumbnails on posts
* Automatic Post Summarize
* Featured Content Slider
* Adsense ready
* PSD Custom Logo Included
* Youtube Video embedding Integrated
* Fully SEO Optimized
* Advertisement Block Ready
* 3 Columns
* Social Bookmarking Icons
* Twitter Updates widget
* Feedburner Email Subscription ready
* Thumbnails on Recent Posts in Sidebar
* Integrated Search box
* Beautiful top Navigation bar
* Cross-browser compatible
* and many more....
Step by Step Installation Guide:
(Make sure you backup your current template before installing any new template)
Step 0 : First Follow the basic installation steps here.
Step 1 : Edit the Logo
 The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.
The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.
Next, upload that image to some image host like tinypic, photobucket,etc.. and get the image link to that file.
Help : Don't have photoshop ? or don't know how to edit the logo ? Leave a comment here with your site name.. I'll make it for you..
If you want the logo quickly.. Post your request here. I'll quickly help you out!
Go to Layout » Edit html
Find this url
and replace it with your image url.
Step 2 : Edit the top Navigation links
 Go to Layout » Edit html and find this code
Go to Layout » Edit html and find this code
See the pattern..you can easily understand. Simply replace the WEBSITE URL HERE with your target url. Also, Edit the anchor texts to your liking (About,Archives,Contact,etc)
Step 3 : Edit the Latest Twits
 If you use twitter, You can use the integrated twitter twits widget. Simply find this
If you use twitter, You can use the integrated twitter twits widget. Simply find this
and replace bloggertricks with your twitter id.
Don't use Twitter...? then simply delete this code from the template.
From...
Step 4: Edit Feedburner Email subscription and Feed count Button
 This is another cool feature in this template.. built in Email subscription form and Feed count button.
This is another cool feature in this template.. built in Email subscription form and Feed count button.
Search for this line
and next, this line
and Edit those urls to your feedburner links.
Don't have Feedburner yet ? You can signup here.
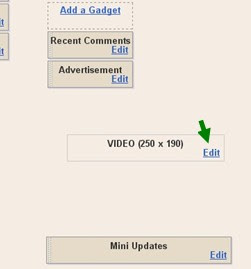
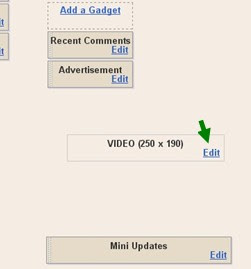
Step 5 : Add Youtube Video
 Go to Layout tab.. and you can see like this
Go to Layout tab.. and you can see like this
 Click on the edit button and paste your youtube video code.
Click on the edit button and paste your youtube video code.
Don't forget to change the width and height of the video to 250 x 190 px to fit perfectly in the layout. You can edit the width and height values in the youtube embed code.
Help: How to add Youtube videos to Blogger
Don't want Youtube Video Widget ? then, simply remove this code from the template.
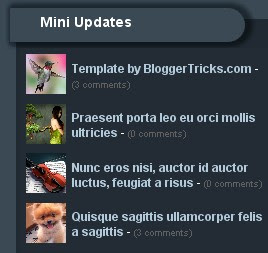
Step 6 : Setup Mini Updates (Recent Posts with thumbnails)
This template has inbuilt Recent Posts with Thumbnails widget. All you have to do is enter your blog url and it will do the rest.
Look for this code in the template

and replace the url with your Blog url.
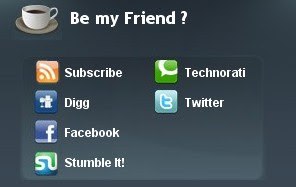
Step 7 : Edit Social Bookmarking links
 In the footer, you will see three widgets, 1.About me 2. Be my Frined? and 3. Advertisement widget.
In the footer, you will see three widgets, 1.About me 2. Be my Frined? and 3. Advertisement widget.
The 1 & 3 widgets can be directly added by going to Layout tab.
All you need to edit is the second widget 'Be my Friend'. Using Social Bookmarking sites is a smart way to drive traffic to your sites.. So, if you don't have any of those accounts, Just take time to register..they are free and worth it :)
Find these lines:
and Edit them accordingly.
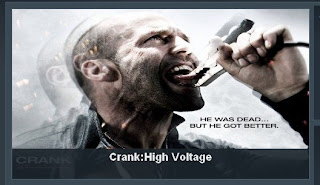
Step 8 : Featured Content Slideshow
 Check out the Live Demo to see how it looks.
Check out the Live Demo to see how it looks.
Edit the Slideshow...
Go to Layout » Edit html and find these lines..
Observe the pattern, it's easy!
wait! First prepare your images... the images should be 490(width) x 280 (height) pixels. Use Photoshop or any other image editing software to crop the images to 490 x 280 px and then upload the images to some image host like photobucket,tinypic,etc.
Next, find this code
The pattern is like this
Got it? Now edit those links and Save the Changes!!
Now, FalknerPress template is successfully installed!
* Miniaturas de mensagens automáticas
* Post automática Resumir
* Destaque Content Slider
* Adsense pronto
* PSD logotipo personalizado Incluído
* Youtube Video incorporação Integrated
* Totalmente SEO Optimized
* Bloco Anúncio Ready
* 3 Colunas
* Social Bookmarking Ícones
* Widget Twitter Updates
* Assinatura Feedburner Email pronto
* Miniaturas de Posts recentes na barra lateral
* Caixa de pesquisa integrada
* Beautiful barra de navegação superior
* Cross-browser compatível
* E muito mais ....
------------------------------------------------------
Main Features:
* Automatic Thumbnails on posts
* Automatic Post Summarize
* Featured Content Slider
* Adsense ready
* PSD Custom Logo Included
* Youtube Video embedding Integrated
* Fully SEO Optimized
* Advertisement Block Ready
* 3 Columns
* Social Bookmarking Icons
* Twitter Updates widget
* Feedburner Email Subscription ready
* Thumbnails on Recent Posts in Sidebar
* Integrated Search box
* Beautiful top Navigation bar
* Cross-browser compatible
* and many more....
Step by Step Installation Guide:
(Make sure you backup your current template before installing any new template)
Step 0 : First Follow the basic installation steps here.
Step 1 : Edit the Logo
 The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.
The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.Next, upload that image to some image host like tinypic, photobucket,etc.. and get the image link to that file.
Help : Don't have photoshop ? or don't know how to edit the logo ? Leave a comment here with your site name.. I'll make it for you..
If you want the logo quickly.. Post your request here. I'll quickly help you out!
Go to Layout » Edit html
Find this url
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHJXL_hNk-252RChvUgNtnX70A5gS0jRdsA0HZNTQyvFjnZ2bhE6STpaSg5IwBK2U2u_SBnNIMPoG9QgSUq6C1xasjkHLOHbPo5cLTBOwiJ2fiCt4XQHEWeT7cloPpMzRCUWmM8PcBC5ro/and replace it with your image url.
Step 2 : Edit the top Navigation links
 Go to Layout » Edit html and find this code
Go to Layout » Edit html and find this code <ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='WEBSITE URL HERE'>About</a></li>
<li><a href='WEBSITE URL HERE'>Archives</a></li>
<li><a href='WEBSITE URL HERE'>Contact</a></li>
<li><a href='WEBSITE URL HERE'>Disclaimer</a></li>
<li><a href='WEBSITE URL HERE'>Forum</a></li>
<li><a href='WEBSITE URL HERE'>Subscribe</a></li>
<li><a href='WEBSITE URL HERE'>History</a></li>
<li><a href='WEBSITE URL HERE'>Profiles</a></li></ul> See the pattern..you can easily understand. Simply replace the WEBSITE URL HERE with your target url. Also, Edit the anchor texts to your liking (About,Archives,Contact,etc)
Step 3 : Edit the Latest Twits
 If you use twitter, You can use the integrated twitter twits widget. Simply find this
If you use twitter, You can use the integrated twitter twits widget. Simply find this
<a href='http://twitter.com/bloggertricks' id='twitter-link' style='display:block;text-align:right;'>follow me on Twitter</a>
</div>
<script src='http://twitter.com/javascripts/blogger.js' type='text/javascript'/>
<script src='http://twitter.com/statuses/user_timeline/bloggertricks.json?callback=twitterCallback2&count=1' type='text/javascript'/>and replace bloggertricks with your twitter id.
Don't use Twitter...? then simply delete this code from the template.
From...
<b:widget id='HTML5' locked='false' title='Twitter' type='HTML'>
...................
<script src='http://twitter.com/statuses/user_timeline/bloggertricks.json?callback=twitterCallback2&count=1' type='text/javascript'/>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget> Step 4: Edit Feedburner Email subscription and Feed count Button
 This is another cool feature in this template.. built in Email subscription form and Feed count button.
This is another cool feature in this template.. built in Email subscription form and Feed count button. Search for this line
http://feedburner.google.com/fb/a/mailverify?uri=bloggertricksdotcomand next, this line
<p><a href='http://feeds2.feedburner.com/bloggertricksdotcom'><img alt='' height='26' src='http://feeds2.feedburner.com/~fc/bloggertricksdotcom?bg=FD6D00&fg=202931&anim=1' style='border:0' width='88'/></a></p>and Edit those urls to your feedburner links.
Don't have Feedburner yet ? You can signup here.
Step 5 : Add Youtube Video
 Go to Layout tab.. and you can see like this
Go to Layout tab.. and you can see like this  Click on the edit button and paste your youtube video code.
Click on the edit button and paste your youtube video code.Don't forget to change the width and height of the video to 250 x 190 px to fit perfectly in the layout. You can edit the width and height values in the youtube embed code.
Help: How to add Youtube videos to Blogger
Don't want Youtube Video Widget ? then, simply remove this code from the template.
<b:widget id='HTML2' locked='true' title='VIDEO (250 x 190)' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<data:content/>
<b:include name='quickedit'/>
</b:includable>
</b:widget>Step 6 : Setup Mini Updates (Recent Posts with thumbnails)
This template has inbuilt Recent Posts with Thumbnails widget. All you have to do is enter your blog url and it will do the rest.
Look for this code in the template

home_page = "http://falknerpress.blogspot.com/"; and replace the url with your Blog url.
Step 7 : Edit Social Bookmarking links
 In the footer, you will see three widgets, 1.About me 2. Be my Frined? and 3. Advertisement widget.
In the footer, you will see three widgets, 1.About me 2. Be my Frined? and 3. Advertisement widget.The 1 & 3 widgets can be directly added by going to Layout tab.
All you need to edit is the second widget 'Be my Friend'. Using Social Bookmarking sites is a smart way to drive traffic to your sites.. So, if you don't have any of those accounts, Just take time to register..they are free and worth it :)
Find these lines:
<ul>
<li><a href='http://your-feedburner-url.com' target='_blank'>Subscribe</a></li>
<li><a href='http://digg.com/users/bloggertricks' target='_blank'>Digg</a></li>
<li><a href='http://www.facebook.com/people/bloggertricks' target='_blank'>Facebook</a></li>
<li><a href='http://bloggertricks.stumbleupon.com'>Stumble It!</a></li>
</ul>
</div>
<div class='share-list2'>
<ul>
<li><a href='http://technorati.com/faves?add=http://your-blog.blogspot.com/'>Technorati</a></li>
<li><a href='http://twitter.com/bloggertricks' target='_blank'>Twitter</a></li>
</ul> and Edit them accordingly.
Step 8 : Featured Content Slideshow
 Check out the Live Demo to see how it looks.
Check out the Live Demo to see how it looks.Edit the Slideshow...
Go to Layout » Edit html and find these lines..
Observe the pattern, it's easy!
wait! First prepare your images... the images should be 490(width) x 280 (height) pixels. Use Photoshop or any other image editing software to crop the images to 490 x 280 px and then upload the images to some image host like photobucket,tinypic,etc.
Next, find this code
<div id='myGallery'>
<!-- First Picture Start -->
<div class='imageElement'>
<h3>Title One </h3>
<p/>
<a class='open' href='http://bloggertricks.com'/>
<img alt='Marley And Me' class='full' src='IMAGE URL'/>
<img alt='Marley And Me' class='thumbnail' src='http://54800.com/wp-content/uploads/a1.jpg'/>
</div>
<!-- First Picture End -->.........................................
</div> The pattern is like this
<div id='myGallery'>
<!-- First Picture Start -->
<div class='imageElement'>
<h3>Title 1 </h3>
<p/>
<a class='open' href='LINK 1 '/>
<img alt='Marley And Me' class='full' src='URL OF IMAGE 1 '/>
</div>
<!-- First Picture End -->
<!-- Second Picture Start -->
<div class='imageElement'>
<h3>Title 2 </h3>
<p/>
<a class='open' href='LINK 2 '/>
<img alt='Marley And Me' class='full' src='URL OF IMAGE 2 '/>
</div>
<!-- Second Picture End -->
<!-- Third Picture Start -->
<div class='imageElement'>
<h3>Title 3 </h3>
<p/>
<a class='open' href='LINK 3 '/>
<img alt='Marley And Me' class='full' src='URL OF IMAGE 3 '/>
</div>
<!-- Third Picture End -->
</div>Got it? Now edit those links and Save the Changes!!
Now, FalknerPress template is successfully installed!

















 />
/>
Galera desculpe me nao traduzir todo post !